
13 Cara Meningkatkan Kecepatan Situs Menjadi 200%
Untuk berteman dengan Google Panda (yang dibuatnya heboh karena bisa mengurangi jumlah traffic dari Google), saya mencoba membuat situs ini lebih cepat dan melakukan berbagai optimasi untuk meningkatkan kecepatan situs. Sudah berkali-kali situs ini mengganti theme, mencari theme yang ringan dibuka pengunjung, mudah dioptimasi, SEO friendly dan interface-nya yang mudah dimengerti. Kenapa harus meningkatkan kecepatan situs?
Sekarang ini kecepatan situs dalam memuat halaman merupakan komponen penting dari algoritma peringkat Google, yang dapat mempengaruhi peringkat search engine dari situs Anda. Sejak situs ini terkena Google Panda yang mengakibatkan anjloknya traffic yang masuk dari search engine, saya berusaha untuk membuat situs ini lebih cepat dan pengunjung juga betah karena tidak perlu menunggu lama untuk membuka 1 halaman situs. Pernah sebelum dioptimasi, situs ini lebih lama dari 96% semua situs yang ada di web.
Meningkatkan Kecepatan Website
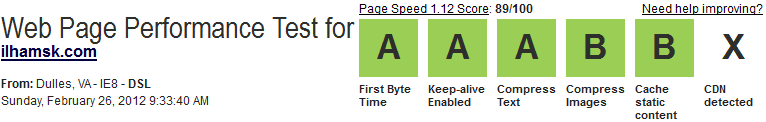
Inilah hasil setelah dilakukan optimasi di situs ini dengan menggunakan tool penguji kecepatan website, yaitu http://www.webpagetest.org.
Ada 13 cara yang saya gunakan untuk meningkatkan kecepatan situs ini, yaitu:
1. Gunakan plugin caching. Plugin caching sangat penting digunakan karena dapat mengurangi beban server dan meningkatkan kecepatan situs, karena ia akan melakukan cache halaman situs Anda sebagai file HTML dan mempercepat pengiriman halaman website ke browser serta meminimalkan pemanggilan PHP di WordPress. Banyak plugin WordPress yang bisa gunakan untuk caching, yang saya gunakan adalah W3 Total Cache atau Anda bisa menggunakan plugin QuickCache yang sama baiknya dan sederhana.
2. Gunakan CDN (Content Delivery Network). Untuk cara ini tidak saya gunakan karena untuk menggunakan layanan CDN perlu membayar. CDN yang terkenal banyak dipakai adalah Amazon Cloudfront dan punya testimonial yang sangat baik di internet. CDN bisa digunakan untuk meng-offload sumber daya statis situs Anda seperti CSS, javascript dan gambar theme untuk mengurangi beban pada server. Hal inilah yang bisa membuat situs lebih cepat. MaxCDN adalah layanan CDN populer lainnya yang apabila digabungkan dengan plugin W3 Total Cache dapat mengirim seluruh situs Anda ke sistem CDN dengan kompresinya yang membuat loading menjadi sangat cepat.
3. Kurangi widget sidebar / widget footer. Sebaiknya gunakan beberapa widget yang sangat penting saja agar loading halaman tidak lama, mengurangi baban dan situs Anda terlihat clean atau profesional. Gambar yang tidak terlalu penting sebaiknya dihilangkan. Berikan widget yang relevan untuk membantu pengunjung menjelajah lebih dalam situs Anda. Jika dimungkinkan, situs Anda kompatibel pada banyak perangkat mobile.
4. Kurangi tombol social. Tombol social adalah hambatan besar pada waktu situs dimuat karena memiliki file javascript yang besar sehingga memakan waktu lebih lama untuk loading. Awalnya saya menggunakan plugin Sharebar untuk menampilkan beberapa tombol social sharing di halaman posting, tapi setelah tes kecepatan dengan GTmetrix, skrip tombol social sharing me-load banyak skrip dan membuat halaman lebih lama dimuat. Lalu saya menghapusnya dan hanya menampilkan tombol social penting saja seperti Twitter, Facebook Share, Google+ dan LintasBerita. Jika Anda memutuskan untuk mengurangi tombol, coba gunakan AddThis, tapi dengan tombol interaktifnya, ia juga akan memuat semua skrip. Juga jika Anda memutuskan untuk menambahkannya sebelum dan sesudah postingan, hal ini bisa menambah fasilitas sharing, tapi juga kecepatan menjadi lebih lambat.
5. Hindari penggunaan sistem komentar tambahan. Sistem komentar memuat skrip yang besar, sejumlah file besar dan menambah waktu loading. Ada beberapa sistem komentar yang menakjubkan di luar sana seperti Disqus, IntenseDebate, LiveFyre dan Facebook Comments. WordPress sendiri juga punya sistem komentar dan punyanya yang paling ringan untuk dimuat.
6. Nonaktifkan avatar komentar. Saya biasanya menggunakan Gravatar karena tampilannya yang menarik dan mendorong lebih banyak komentar tapi bagaimana jika ada 100 komentar pada halaman populer Anda yang juga akan memuat 100 gravatar? Dengan mematikan avatar, akan mempercepat loading komentar.
7. Muat sedikit komentar. Bagaimana jika dalam 1 halaman postingan populer Anda memiliki 100 komentar? Pasti akan lama menunggu halaman tersebut dimuat sampai selesai, bukan. Untuk itu komentar yang muncul perlu dibatasi, misal hanya 5 komentar dan sisanya ada di paginasi jika pengguna ingin membaca lebih banyak komentar. Nonaktifkan juga threading komentar karena akan memuat lebih banyak skrip untuk menanggapi balasan. Hal ini tidak mengurangi peluang pengguna untuk berkomentar, tapi membuat website menjadi lebih cepat. Untuk semua pengaturan ini, Anda bisa pergi ke menu Settings > Discussion. Hapus ceklis pada tulisan Enable threaded (nested) comments dan berikan ceklis pada tulisan Break comments into pages with. Pada Break comments into pages with, masukkan jumlah komentar yang ingin ditampilkan dan Anda bisa pilih last atau first. Jika pilih last berarti yang pertama dimunculin komentar terbaru dan jika pilih first berarti sebaliknya.
8. Kurangi gambar dan ukurannya. Gunakan gambar seperlunya agar situs tetap terlihat menarik dan optimasi ukuran gambar dengan menyimpan warna lebih rendah rendah tapi tidak mengurangi kualitas gambar. Lebih baik lagi menggunakan layanan CDN. Untuk melakukan optimasi gambar, banyak yang merekomendasikan plugin Smust-it yang akan mengkompres gambar pada server Anda. Anda juga bisa mencoba teknik CSS Sprites untuk menggabungkan beberapa gambar. Dan jangan lupa menentukan dimensi gambar, agar tidak terlalu lama menunggu kalau gamar itu sangat besar.
9. Kompres CSS dan JavaScript. Jika Anda tidak memungkinkan layanan CDN, alternatifnya adalah mengkompres file CSS dan JavaScript. Anda bisa menggunakan plugin WordPress seperti WP Minify.
10. Kurangi embed video. Dari pengamatan, halaman yang memiliki banyak video embed adalah yang lebih lama dimuat. Apalagi jika video embed yang banyak itu ada di halaman populer Anda, maka pengunjung akan lebih lama menunggu halaman tersebut dimuat.
11. Aktifkan kompresi GZip. Browser modern saat ini menerima versi kompresi halaman web dan memungkinkan pengiriman halaman lebih cepat kepada pengguna. Fasilitas ini bisa ditemukan di dalam plugin W3 Total Cache atau QuickCache.
12. Jaga kebersihan database. Dengan database yang bersih, beban server menjadi lebih ringan dan website pun menjadi lebih cepat. Untuk hal ini, bisa dengan menggunakan plugin WP-Optimize.
13. Gunakan plugin seperlunya. Banyak plugin mungkin bisa membuat website memiliki banyak fitur atau interaksi, tapi hal itu juga akan membuat website menjadi lebih lama karena pada 1 proses mungkin akan banyak skrip yang perlu dijalankan. So, pilih plugin yang tdak terlalu penting lalu nonaktifkan.
Hasil setelah optimasi, bandwidth bisa lebih hemat, loading jadi lebih cepat, ranking pencarian di Google menjadi lebih bagus dan menambah jumlah pengunjung.
NB: Pastikan juga web hosting Anda juga cepat.
Selamat mencoba, bagikan ke teman Anda dan semoga bermanfaat! 😉




9 Comments
makasih banyak gan…
semua tips siap untuk dipraktekkan..
banyak yang saya temukan di sini mengenai Kecepatan Website.
trims…
Kira kira kalau di blogspot gemana ya caranya?
Terima Kasih Mas, Artikel yang sangat bermanfaat.SUKSES SELALU…
Pantasan Blog saya loading-nya lama..
Gravatar-nya besar-besar, trus kalau pligin sepertinya saya tidak mengerti mengunakan-nya kerena saya juga baru di dunia perblogeran..
Nice info sob, salam sukses selalu,,
Tengkiuh yach sobbb….
Ini nich yank saya cari2…!!
Terima kasih informasinya gan… sangat membantu saya dalam pengembangan website saya 🙂
Mantab, informasinya komplit banget, nah itu tombol Social Media bisa bikin lemot, tapi kalau ga ada juga kurang nendang rasanya… trims bos infonya
Ok bung, sudah saya praktikkan, tinggal lihat hasilnya