
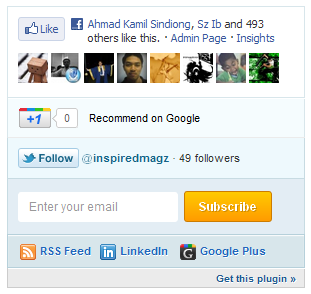
Membuat Kotak Sharing Sosial Ala Mashable Di Blogspot
Berhubung ada yang nanya bagaimana cara menambahkan kotak sharing sosial ala mashable di blogspot seperti pada postingan yang lalu cara menambahkan kotak sharing sosial bergaya mashable di WordPress. Jadi, saya coba buatkan caranya untuk di blogspot pada postingan kali ini. Sebelumnya, saya sudah aplikasikan di blogspot dan berjalan dengan baik.
Ok, mulai saja yah 😉
Ada 2 langkah di sini, pertama adalah menambahkan potongan kode HTML dan JavaScript untuk dimasukkan ke dalam gadget blogspot dan yang kedua adalah menambahkan kode CSS-nya.
Menambahkan Kode HTML dan JavaScript di Gadget Blogspot
1. Login ke dalam dashboard blogspot
2. Pilih menu Edit Layout > Add Gadget > HTML/JavaScript dan copy paste kodingan di bawah ini ke dalam gadget tadi
4. Lalu setting kode tadi dengan mengganti:
- connections=”8″ dengan jumlah gambar profil orang yang like, misalnya kalau mau 5 saja, ganti dengan connections=”5″
- YOUR-PAGE-ID dengan ID page facebook anda
- http://YOUR-URL.com dengan URL profil Google+
- Recommend on Google dengan kata-kata yang mau anda ganti
- YOUR-TWITTER dengan username Twitter
- Follow @YOU dengan kata-kata yang mau diganti dan @username_twitter
- YOUR-ID-HERE dengan ID Feedburner blogspot
- Subscribe dengan teks di tombol yang mau diganti, misalnya Langganan
5. Lalu save gadget-nya dan atur posisi tampilannya.
Menambahkan kode CSS
1. Login ke dalam dashboard blogspot
2. Pilih menu Design > Edit HTML > Ceklis Expand Widget Templates
3. Copy paste kodingan berikut ini dan taruh di antara <style> dan </style>
/*-----Facebook fanpage styling start-----*/
.fan_box a:hover{
text-decoration: none;
}
.fan_box .full_widget{
height: 200px;
border: 0 !important;
background: none !important;
position: relative;
}/** Change height here **/
.fan_box .connect_top{
background: none !important;
padding: 0 !important;
}
.fan_box .profileimage, .fan_box .name_block{
display: none;
}
.fan_box .connect_action{
padding: 0 !important;
}
.fan_box .connections{
padding: 0 !important;
border: 0 !important;
font-family: Arial, Helvetica, sans-serif;
font-size: 11px;
font-weight: bold;
color: #666;
}/** Change font-size here **/
span.total{
color: #4a6cc1;
font-weight: bold;
}/** Change color here **/
.fan_box .connections .connections_grid {
padding-top: 10px !important;
}
.fan_box .connections_grid .grid_item{
padding: 0 10px 10px 0 !important;
}
.fan_box .connections_grid .grid_item .name{
font-family: "lucida grande",tahoma,verdana,arial,sans-serif;
font-weight: normal;
color: #666 !important;
padding-top: 1px !important;
}
.fan_box .connect_widget{
position: absolute;
bottom: 0;
left: 0px;
margin: 0 !important;
}
.fan_box .connect_widget .connect_widget_interactive_area {
margin: 0 !important;
}
.fan_box .connect_widget td.connect_widget_vertical_center {
padding: 0 !important;
}
/*-----Facebook fanpage styling end-----*/
#sidesocial{border: 1px solid #EBEBEB;}
.sideg{background-color: #EBF9E8;
font-size: .85em;color: black;padding: 9px 11px;line-height: 1px;border-top: 1px solid white;border-bottom: 1px solid #EBEBEB;}
.sidetw {background-color: #EEF9FD;padding: 9px 11px;line-height: 1px;border-top: 1px solid white;border-bottom: 1px solid #EBEBEB;}
.sidefb {font-size: .85em;color: black;padding: 9px 11px;line-height: 1px;border-top: 1px solid white;border-bottom: 1px solid #EBEBEB;}
.sideg span {margin-left: 2px;display: inline-block;vertical-align: text-top;color: #333}
.sidesub {padding: 9px 10px;line-height: 1px;background-color: #FFB86D;border-top: 1px solid white;}
.sidesub span {width: 115px;}
4. Klik Save lalu refresh blog di blogspot anda dan lihat hasilnya
Selamat mencoba dan good luck! 😉




5 Comments
BroO saya masih bingung dengan lankah terakhir..!
Template > Customize > Advanced > Add CSS.. gak blogger..! itu WordPress kalau blogger Add CSS dia di editHTML dan juga letak posisinya dimana nih.?? body/head atau dimananya..??
mohon penjelasan terimaksih.!
maaf mas bro, salah ketik 😀 udah diupdet
Gak bisa mas… ga bisa gantung kayak gitu… malah nempel di sidebar.. salah di apa ya?
memang ini yg nempel di sidebar mas
misi mas 🙂
itu kan tombol follow ama like , kalau tombol share to faccebook ada kaga ?