
Cara Membuat Print CSS Sederhana Untuk Situs Anda
Print CSS adalah Cascading Style Sheet yang ditujukan untuk mencetak dokumen ketika pengguna ingin mencetak halaman web sebagai referensi. Ini juga berlaku untuk tampilan dokumen dalam mode print preview, sehingga Anda dapat melihat bagaimana tampilan dokumen yang akan dicetak setelah Anda membuat perubahan pada Print CSS Anda.
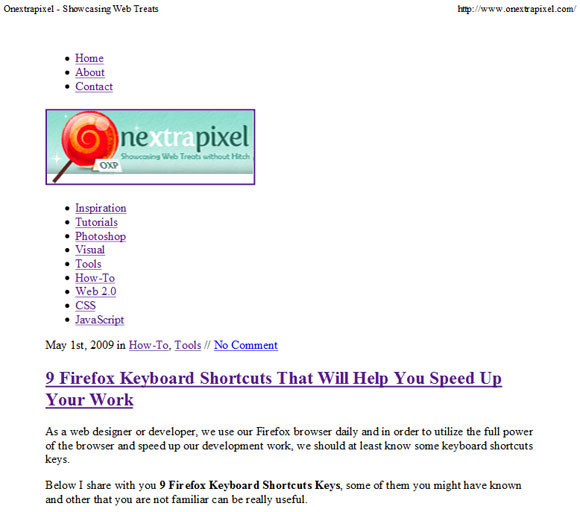
Apa yang terjadi jika tidak ada Print CSS di halaman web yang ingin diprint?
Di bawah ini adalah contoh dari situs tanpa menggunakan Print CSS. Anda bisa mengecek halaman web lainnya dengan membuka menu bar browser -> File -> Print Preview untuk melihat halaman web print. Sebagian besar halaman web tidak memiliki Print CSS, karena disana Anda akan melihat keselarasan, layout, warna dan font yang semuanya berada pada style standar dari web.

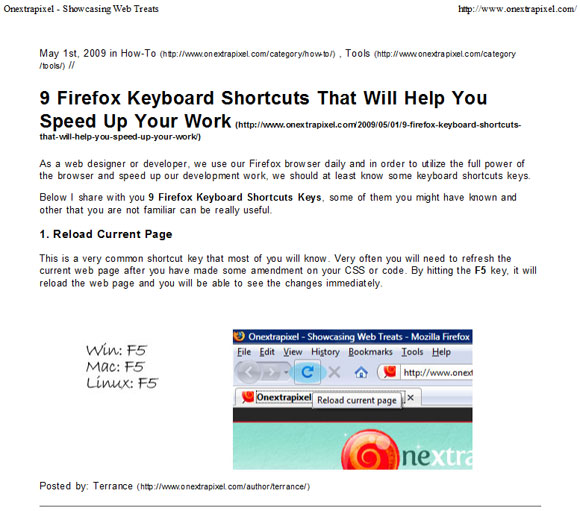
Jadi bagaimana hasilnya setelah menambahkan Print CSS?
Styling Print CSS sama dengan membuat styling pada sebuah file StyleSheet normal, Anda dapat membuat perubahan yang diinginkan. Dengan demikian, akan terlihat lebih baik, format dan layout menjadi lebih rapi, pengguna dapat membaca dan mencetak dengan mudah. Di bawah ini adalah contoh hasil setelah menerapkan Print CSS.

Di bawah ini berisi tutorial yang menunjukkan Anda bagaimana untuk memulai dengan melakukan satu Print CSS untuk halaman web Anda.
Sertakan Print CSS Anda Pada Tag HEAD
Cukup sertakan print.css Anda di HEAD halaman web Anda. Perhatikan bahwa media ini telah diatur untuk “print” dan bukan “screen”.
<!-- Include Print CSS --> <link rel="stylesheet" href="URL ke print.css Anda" type="text/css" media="print" />
Print StyleSheet
Sekarang kita pindah ke Print StyleSheet, menulis Print CSS sama dengan menulis CSS normal. Berikut adalah beberapa petunjuk yang perlu dicatat, sisanya styling seperti biasa.
Reset Style
Anda perlu mereset semua padding, margin ke default meskipun Anda sudah melakukannya untuk halaman utama web CSS Anda. Selanjutnya, Anda juga perlu mendeklarasikan font yang Anda pikir akan terlihat baik dalam dokumen yang dicetak.
/*Reset Style*/
body {margin:0; padding:0; line-height: 1.4em; word-spacing:1px; letter-spacing:0.2px; font: 13px Arial, Helvetica,"Lucida Grande", serif; color: #000;}
Hapus Elemen Tambahan
Ada elemen-elemen yang tidak perlu ada pada dokumen cetak, seperti Search bar, Sidebar, Sponsor, Social Bookmarking di single post dan sebagainya. Oleh karena itu kita dapat menghapus semua elemen ini, dengan menyatakan display: none; di dalam CSS. Sesuaikan dengan id dan class yang ada di web Anda untuk elemen yang ingin dihapus.
/*Remove Element*/
#logo, #catnavi, .topnavi, .more-link, .navigation, #sidebartop, #related, #social, #sponsors, .tabs, #allpost, .toolbar, .splitbox, #commentform, #commentabs .idTabs, .postmeta-content .comments, #respond h3, .tag, .footerlinks {display:none;}Menampilkan URL di dokumen yang dicetak
Pada halaman web, Anda dapat mengklik link jika ada URL. Namun pada dokumen yang dicetak, pengguna tidak dapat mengklik link, jadi kita perlu menampilkan URL kepada mereka sehingga pengguna dapat mengetahui bahwa itu adalah link dan bisa membuka link ke halaman tersebut.
/* Show URL */
a:link, a:visited {background: transparent; color:#333; text-decoration:none;}
a:link[href^="http://"]:after, a[href^="http://"]:visited:after {content: " (" attr(href) ") "; font-size: 11px;}
a[href^="http://"] {color:#000;}Berikan Page Break
Misalnya, pengguna Anda hanya ingin mencetak konten tetapi bukan komentar di tampilan single post. Yang dapat Anda lakukan adalah dengan mendeklarasikan page-break-before: always, di dalam CSS, maka akan menaruh bagian tersebut ke halaman baru.
/*Break Page*/
#comments {page-break-before: always;}Jika halaman web Anda tidak memiliki Print CSS, mengapa tidak mencoba melakukannya sekarang! Jika Anda memiliki informasi Print CSS atau teknik lainnya untuk berbagi, silakan tinggalkan komentar Anda di bawah ini.



