
Cara Membuat Google Maps Responsive
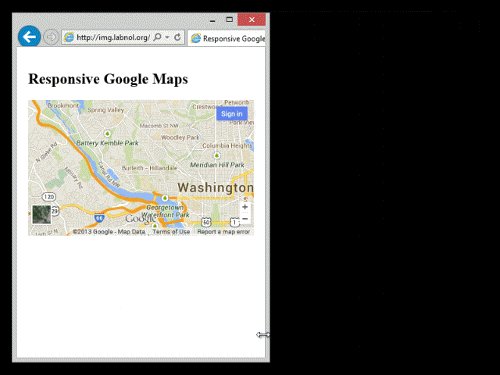
Cara Membuat Google Maps Responsive – Google Maps memberikan pilihan sehingga Anda bisa embed map ke halaman situs Anda. Namum sayangnya kode bawaan yang diberikan tidak responsif. Sehingga jika halaman web Anda yang berisi map tadi dibuka di perangkat selain laptop atau komputer desktop, maka tampilannya mapnya tidak sesuai ukuran layar melainkan Anda harus geser mouse secara horizontal untuk melihat keseluruhan map.
Nah, bagaimana cara membuat Google Maps agar bisa menjadi responsif? Berikut detailnya.
Kode di bawah ini adalah kode default yang diberikan oleh Google Maps:
<!-- Height=450px; Width=600px --> <iframe src="https://www.google.com/maps/embed?pb=!1m14!1m12!1m3!1d7098.94326104394!2d78.0430654485247!3d27.172909818538997!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!5e0!3m2!1sen!2s!4v1385710909804" width="600" height="450" frameborder="0" style="border:0"></iframe>
Kode di atas memberikan ukuran tinggi sebesar 450 piksel dan lebar 600 piksel.
Jika Anda ingin mengubah ukuran bawaan Google Maps agar menjadi responsif, yang perlu dilakukan adalah memberikan aturan CSS ke halaman web Anda dan membungkus IFRAME ke dalam aturan itu.
Kode embed Google Maps yang responsif akan terlihat seperti di bawah ini. Anda bisa mengubah nilai padding-bottom (baris ke empat) dari 75% ke nilai yang lain.
<style>
.google-maps {
position: relative;
padding-bottom: 75%; // This is the aspect ratio
height: 0;
overflow: hidden;
}
.google-maps iframe {
position: absolute;
top: 0;
left: 0;
width: 100% !important;
height: 100% !important;
}
</style>
<div class="google-maps">
<iframe src="https://www.google.com/maps/embed?pb=!1m14!1m12!1m3!1d7098.94326104394!2d78.0430654485247!3d27.172909818538997!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!5e0!3m2!1sen!2s!4v1385710909804" width="600" height="450" frameborder="0" style="border:0"></iframe>
</div>Itulah cara membuat Google Maps responsif di web Anda. Semoga membantu!




